شرح كامل إضافة تعريف كاتب التدوينة - عن المدون - لمدونات بلوجر
السلآم عليكم ورحمة الله وبركاته
شرح كامل إضافة تعريف كاتب التدوينة - عن المدون - لمدونات بلوجر
اعتقد بأنك قد شاهدت مدونات زرتها ، وكيف تكون كل تدوينة متبوعة بصندوق يظهر بعض المعلومات التي يكتبها المؤلف عن نفسه مع صورة له ، والكثير منا تمنى ان يحصل على هذه الاضافة في مدونات بلوجر.
نتعلم اليوم طريقة إضافة تعريف للكاتب أسفل موضوعه لكل من المدونات الشخصية ذات الكاتب الوحيد و كذلك المدونات التي تعدد كتابها .
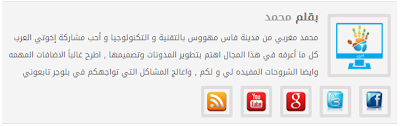
صورة :
1 : طريقة تركيب إضافة تعريف الكاتب في مدونات بلوجر الشخصية
هذه الطريقة سوف تهم المدونات الشخصية التي يكتب فيها كاتب وحيد، و ستظهر نبذة عنه في أسفل كل مواضيع مدونته.من لوح تحكم مدونتك توجه إلى تصميم ثم تحرير HTML و قبل البدء في التعديل احفظ نسخة احتياطية من قالبك على حاسوبك. ثم
تحرير HTML.
الخطوة الأولى (*) : ابحث عن ]]></b:skin> و قم بتوسيعه و قبله مباشرة ضع كود CSS الآتي :
|
الخطوة الثانية : ابحث عن <data:post.body/> (إن وجدت ثنتين فالثانية هي المقصودة) ثم مباشرة بعدها ضع الكود الآتي:
<b:if cond='data:blog.pageType == "item"'> <div class='postauthor'> <img alt='' height='80' src='رابط الصورة الشخصية' width='80'/> <h3>بقلم <a href='Blog Link'> اسم الكاتب </a></h3> <p> فقرة تضم نبذة عن الكاتب </p> </div> </b:if>
غير ما لون بالأحمر ثم احفظ القالب، و بهذا تكون قد أنهيت المهمة بنجاح، حيث سيمكنك معاينة صنيعك عبر التوجه لصفحة موضوع ما
على مدونتك.
2 : طريقة تركيب إضافة تعريف الكاتب في مدونات بلوجر الجماعية متعددة الكتاب
كثير من المدونات في الآونة الأخيرة بدأت تعتمد على أقلام كاتبين أو أكثر، و الطريقة التي كان ينهجها أصحابها لوضع تعريف للكاتب تكون عبر تضمينه داخل جسم التدوينة و يتكرر الأمر مع كل موضوع. الآن سنضع تعريفات الكتاب في القالب و سيظهر كل تعريف موافقا لموضوع كاتبه.أولا ستتبع نفس الخطوة الأولى (*) كما في المدونات الشخصية أي نفس كود CSS ستضعه كما ذكر سابقا.
ثم تبحث عن <data:post.body/> (إن وجدت ثنتين فالثانية هي المقصودة) و مباشرة بعدها ضع الكود الآتي:
<b:if cond='data:blog.pageType == "item"'> <!-- تعريف الكاتب الأول --> <b:if cond='data:post.author == "أحمد"'> <div class='postauthor'> <img alt='' height='80' src='رابط الصورة الشخصية' width='80'/> <h3>بقلم <a href='Blog Link'> أحمد </a></h3> <p> فقرة تضم نبذة عن الكاتب </p> </div> </b:if> <!-- تعريف الكاتب الثاني --> <b:if cond='data:post.author == "جواد"'> <div class='postauthor'> <img alt='' height='80' src='رابط الصورة الشخصية' width='80'/> <h3>بقلم <a href='Blog Link'> جواد </a></h3> <p> فقرة تضم نبذة عن الكاتب </p> </div> </b:if> </b:if>
قبل الحفظ غير ما لون بالأحمر، و كرر كود تعريف الكاتب الثاني إن كنتم أكثر من كاتبين، و كذلك افعل عند الحاجة.
كذلك يمكن تعديل كود CSS لتعدل خلفية و حدود مستطيل تعريف الكاتب .
كذلك يمكن تعديل كود CSS لتعدل خلفية و حدود مستطيل تعريف الكاتب .
https://www.mik1111.blogspot.com
https://www.facebook.com/kauifi